구글 블로그에 애드센스 광고를 삽입하는 방법은 여러가지가 있습니다.
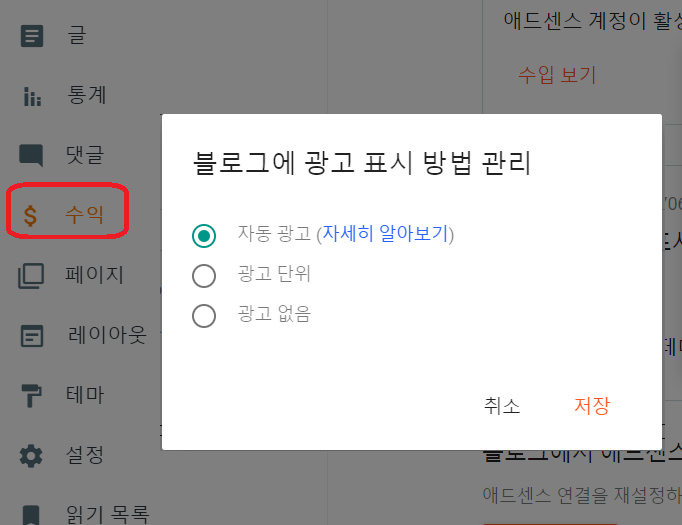
블로그 관리 페이지의 수익 메뉴에서 애드센스를 연결하고 자동광고를 설정하거나, 레이아웃 메뉴에서 HTML/JavaScript 가젯에 광고코드를 기재하고 원하는 곳에 배치하는 방법 그리고 게시글 사이에 광고를 표시하도록 설정하는 방법 등이 있습니다.

위 사진처럼 블로그에 애드센스를 연결하고 자동광고를 설정해 놓으면 자동으로 광고가 나타납니다.
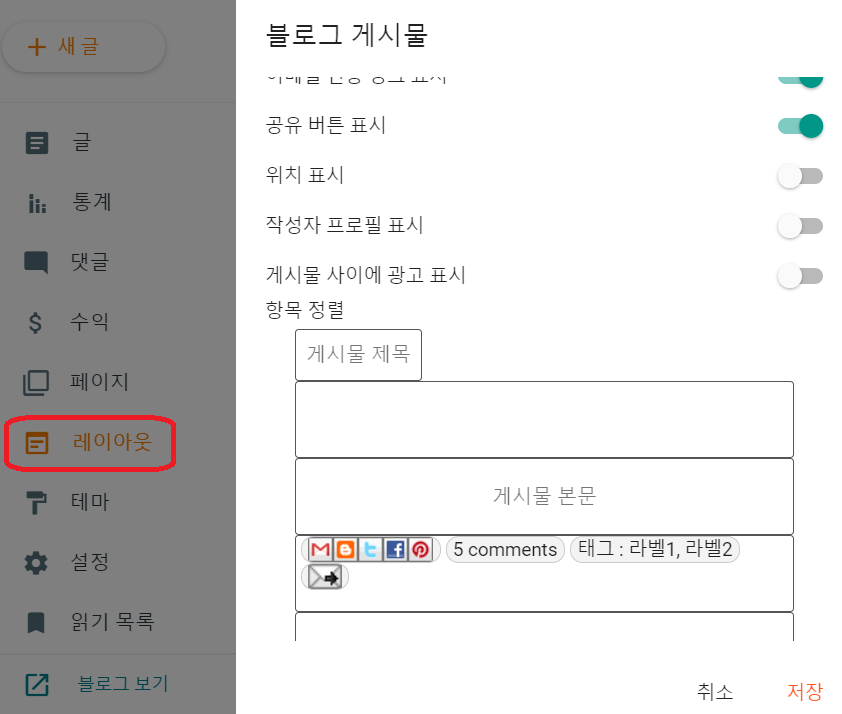
하지만 원하는 곳에 광고를 배치할 수 없기 때문에 아래와 같이 레이아웃을 조정하여 애드센스를 배치하는 것이 일반적입니다.

레이아웃 조정을 통해 가젯을 추가하여 코드를 블로그의 상단, 하단 또는 사이드바 등에 배치할 수 있고, 게시글 사이에 배치할 수도 있습니다.
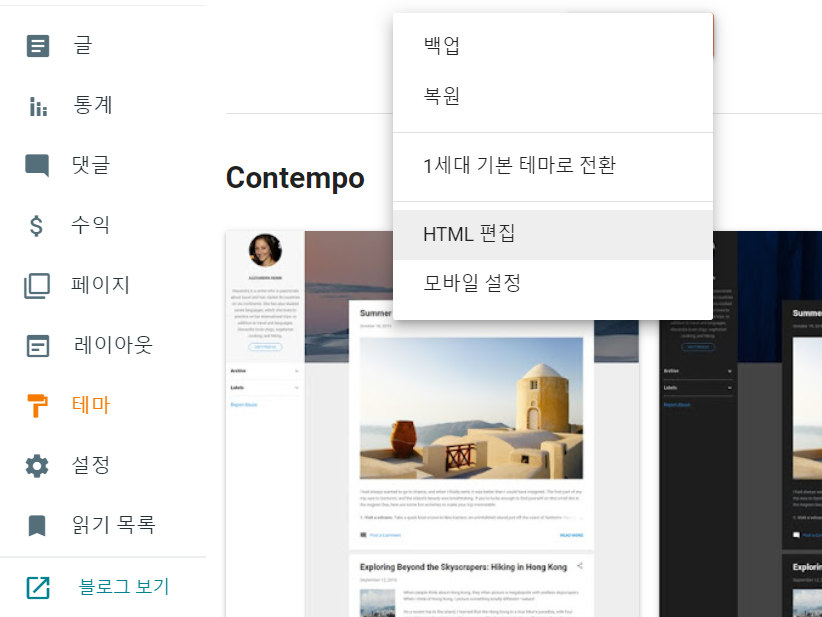
하지만, 가장 일반적인 광고 배치 방법인 본문 상단과 하단에 광고를 배치하기 위해서는 HTML 편집을 통해 테마를 수정해 주어야 합니다.

블로그 관리 페이지의 테마 메뉴에서 HTML 편집으로 들어가서 테마의 소스코드를 수정해 줍니다.

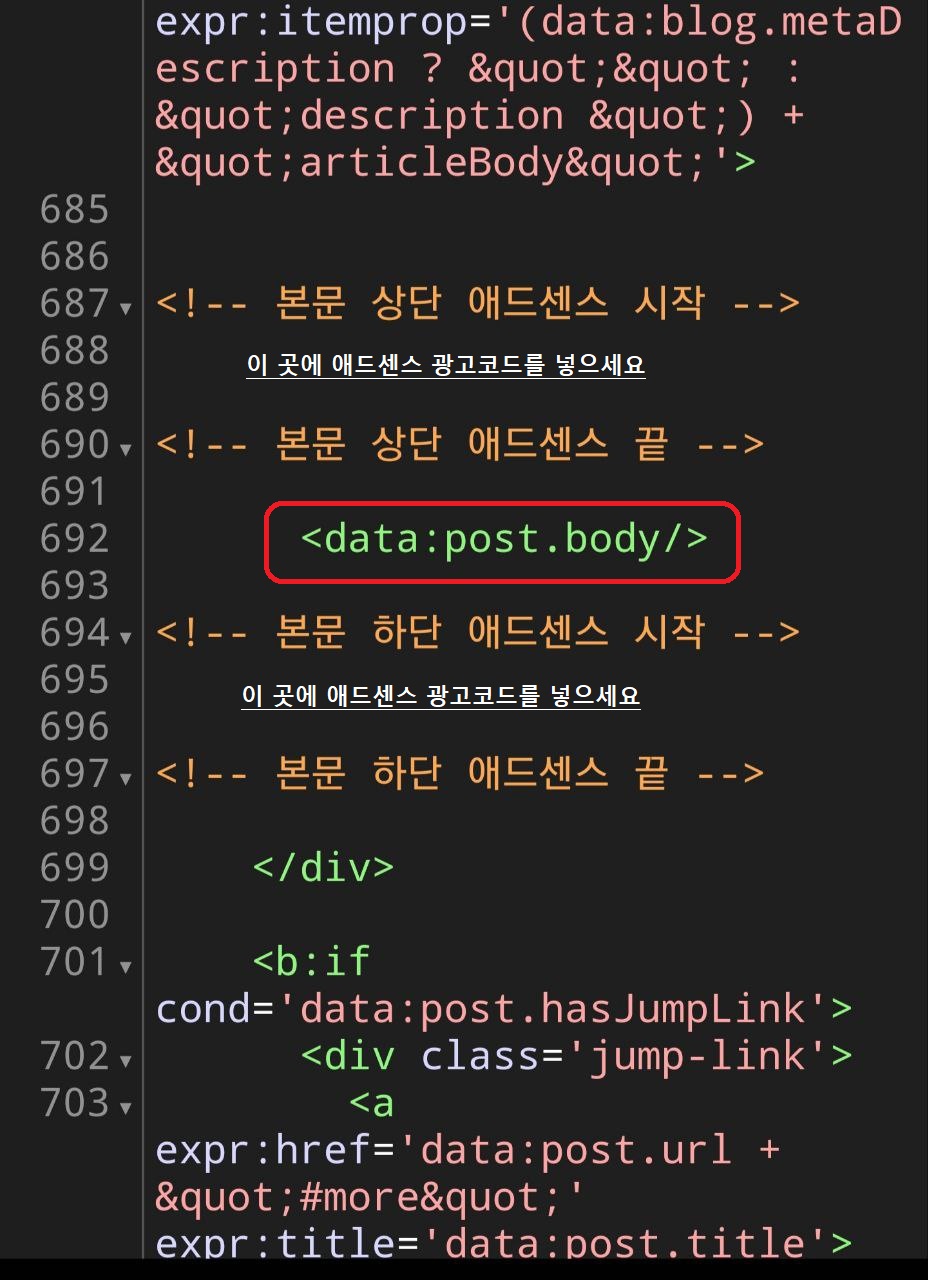
HTML 편집화면에서 <data:post.body/>를 검색합니다.
그리고 나서 <data:post.body/>의 상단과 하단에 애드센스 코드를 삽입하면 포스팅 본문의 상단과 하단에 광고가 삽입됩니다.
본문 상단에만 광고를 배치하려면 <data:post.body/>의 윗부분에만 코드를 삽입하면 되고, 본문의 하단에만 광고를 배치하고 싶을 경우, <data:post.body/>의 아랫 부분에만 코드를 삽입하면 됩니다.